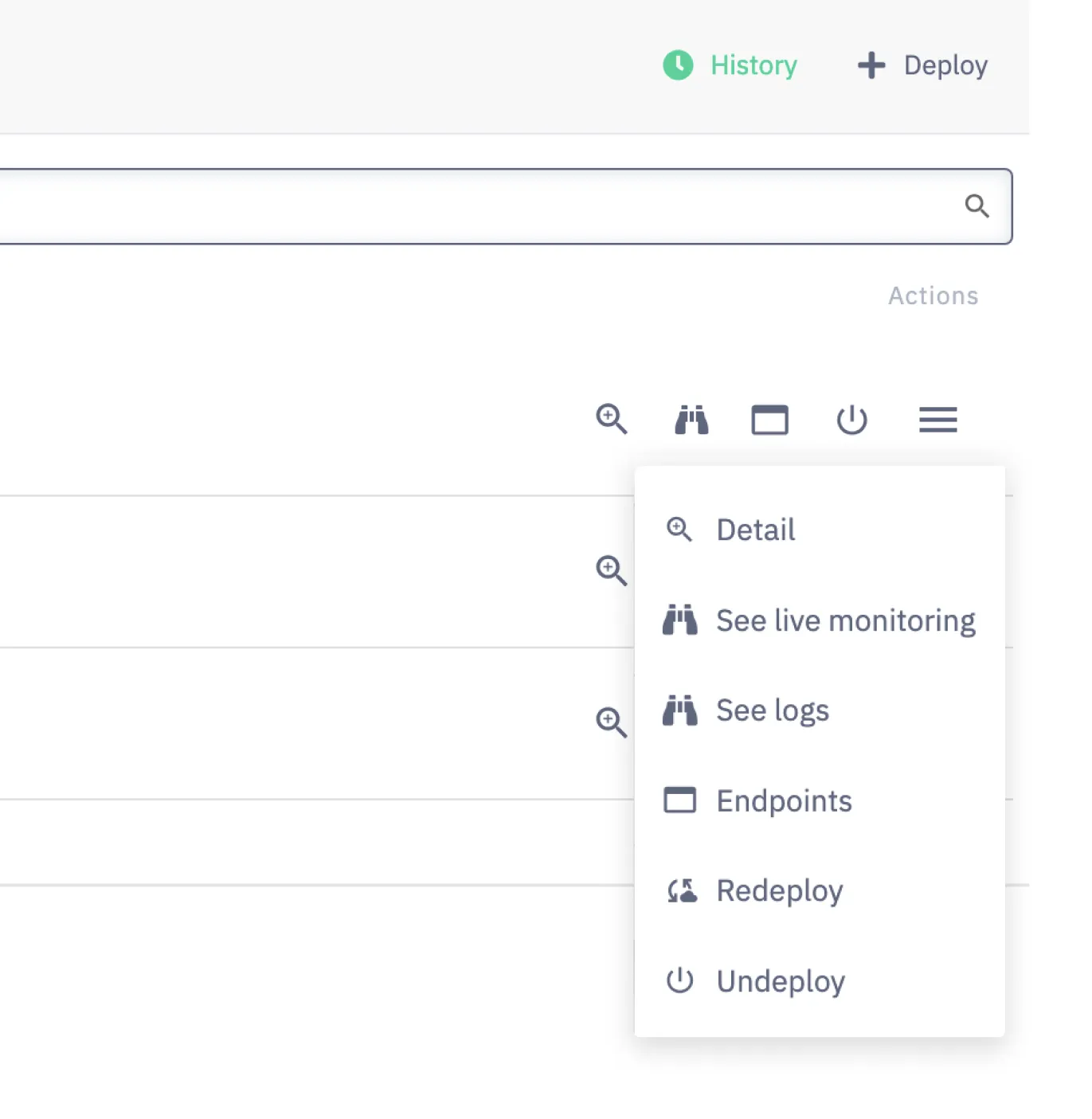
Unified action icons across all dashboards
We have standardized and updated the icons for actions across all dashboards in CodeNOW. This change enhances visual consistency and improves user experience by providing a cohesive look and feel across the platform. All action icons have been redesigned for clarity, making it easier to navigate and interact with different features and functionalities within the dashboards.

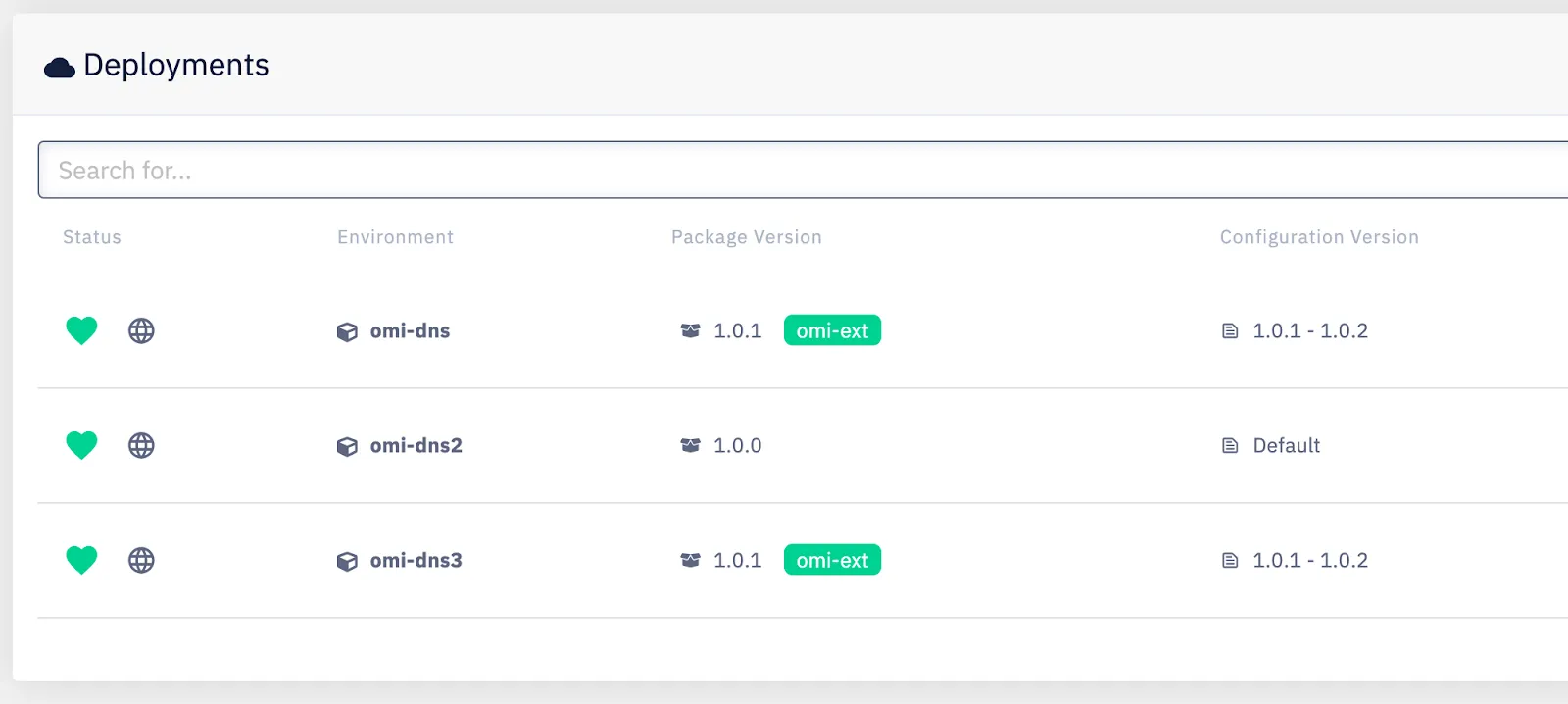
Display of application package labels in deployment cards
We have introduced the display of application package labels directly on the deployment cards. This enhancement allows users to quickly identify and differentiate between various application packages during the deployment process. By showing these labels, we aim to streamline the deployment workflow, making it easier to track and manage deployments with greater clarity.

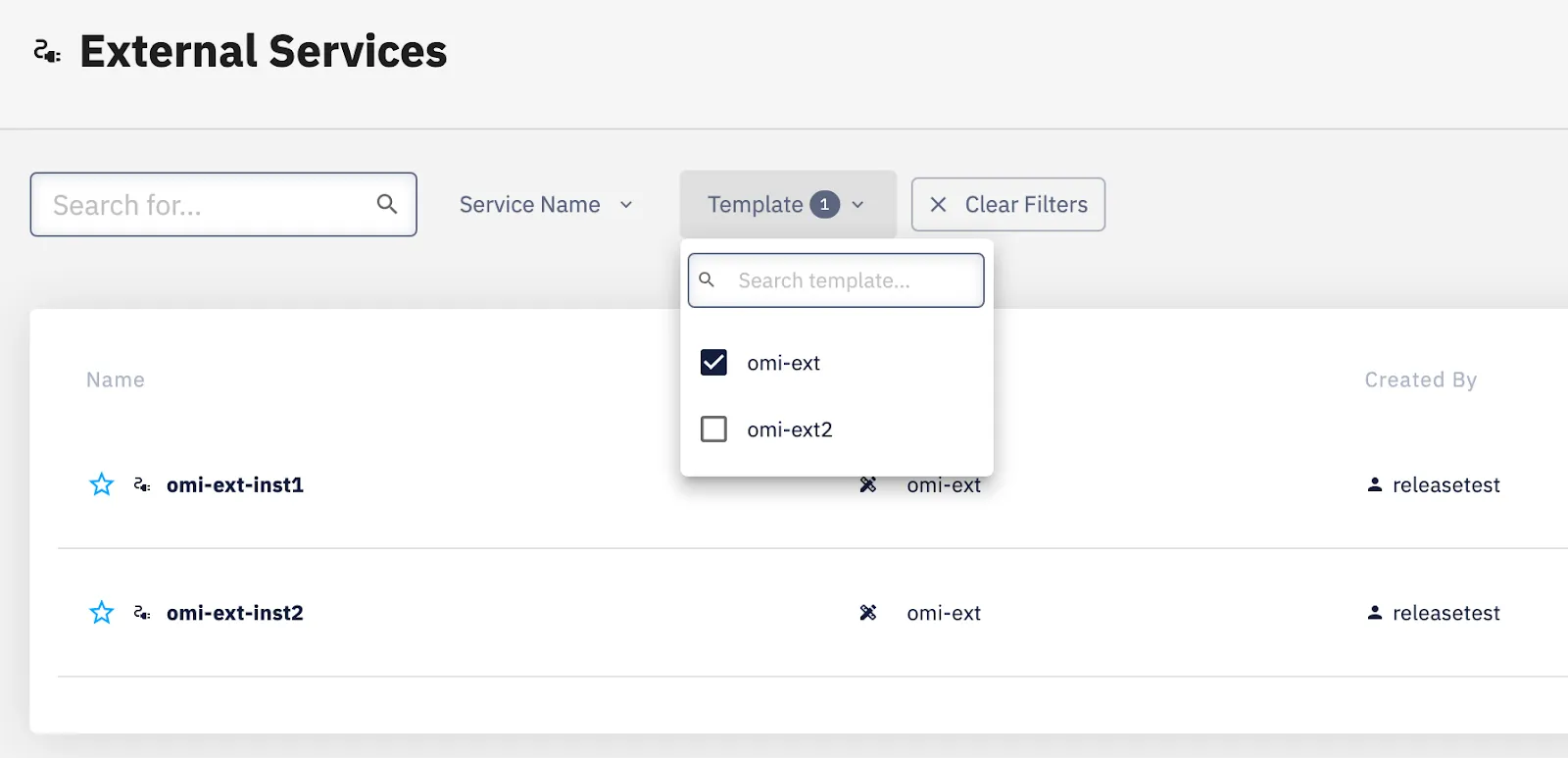
Advanced dashboard filters with URL sharing
We’ve introduced advanced filtering options across all dashboards in CodeNOW to enhance search functionality. Now, you can quickly narrow down results and find specific data with ease. Additionally, filters are now added directly to the URL, allowing you to share filtered views with other users effortlessly. When a shared link is opened, the recipient will see the exact filtered data, improving collaboration and making it easier to communicate specific views and insights across teams.

Collapsible left menu for enhanced workspace
To provide more workspace on each page, we’ve introduced a collapsible left menu. Users can now easily collapse the left-side menu to maximize the available screen space for their work. This feature is particularly useful when working with complex dashboards or detailed information, allowing for a more focused and efficient user experience.
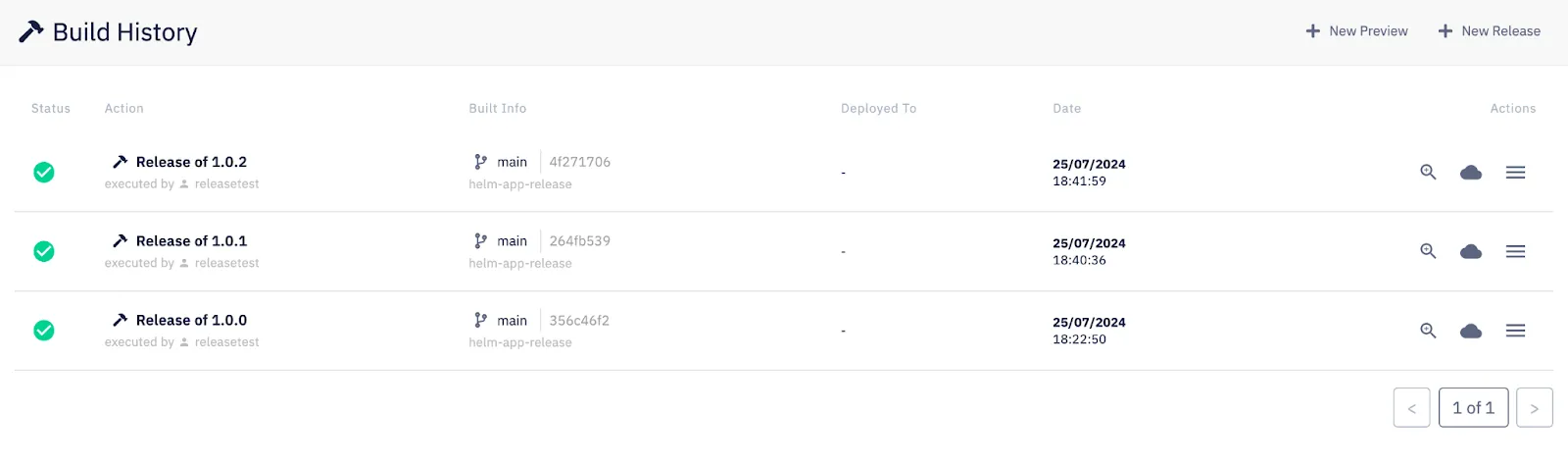
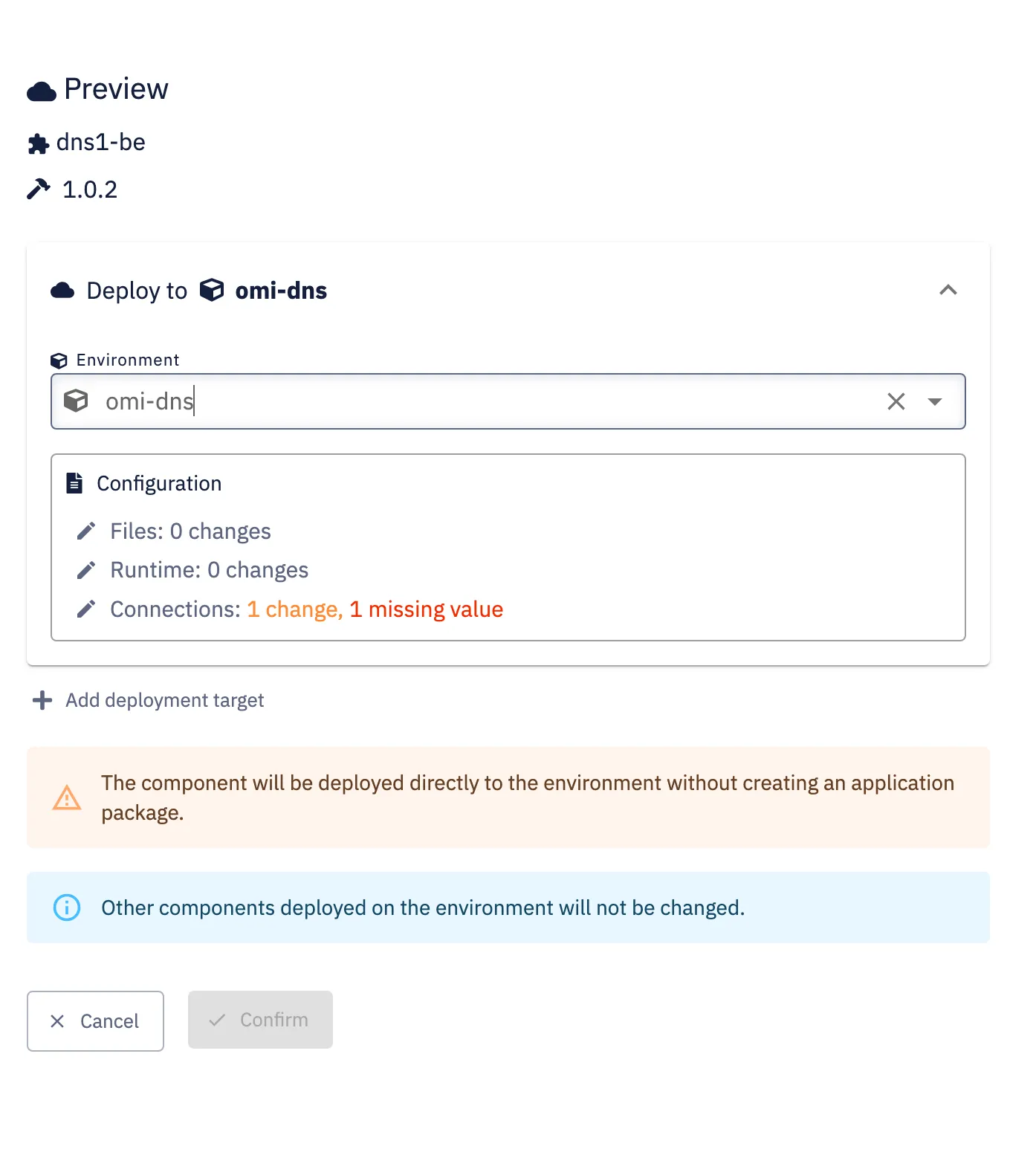
Direct deployment of previously released components
We’ve introduced a feature that allows direct deployment of previously released components without the need to rebuild them. This enhancement enables a quicker assembly of preview versions of applications, allowing teams to rapidly deploy and test stable components. By skipping the build process, you can save time and streamline the deployment of known good versions, accelerating the development cycle and improving overall efficiency.


Breaking changes
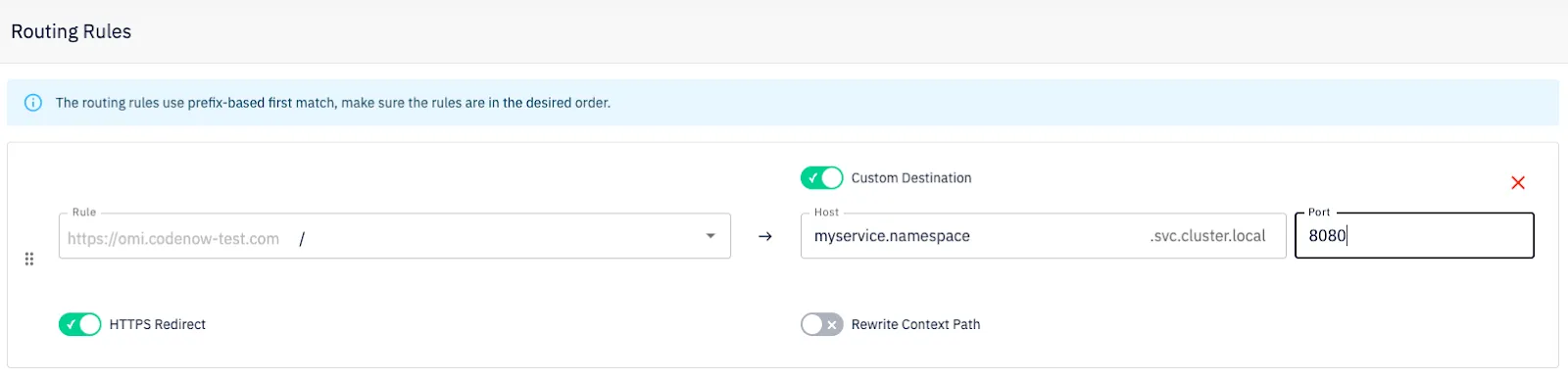
Custom domain settings
Starting with this release, CodeNOW will explicitly generate port 80 in all routing rules for custom domains.
Impact:
- If your component’s service exposes a port other than 80, you must define a custom destination and manually specify the correct port.
- No impact if you are using components generated from default CodeNOW scaffolders without advanced mode — these services are already configured to expose port 80 by default.
Action Required:
- Check all your custom domain definitions to ensure the settings fit your deployments.
- If needed, update your custom destinations to set the correct exposed port manually.